Have you ever seen an episode of "How It's Made"? The Canadian documentary shows how common items are made, from the initial concept until they reach the shelves.
One thing that always leaves me speechless when watching the show, no matter the size and purpose of the manufactured item, is how unique and intricate each product development process is. Even the production of a thing so trivial (or so it would seem) as a T-shirt or a food item involves a specific sequence of carefully designed steps. A glitch here or a miss there, and the end product may go to waste!
'How It's Made?' The lead-generating HubSpot websites edition
Surprisingly, this popular series made me aware that manufacturing has a lot in common with our way of thinking about creating responsive, fully functional, lead-generating websites. Every project we work on is unique, as are the manufactured goods shown in “How It’s Made.”
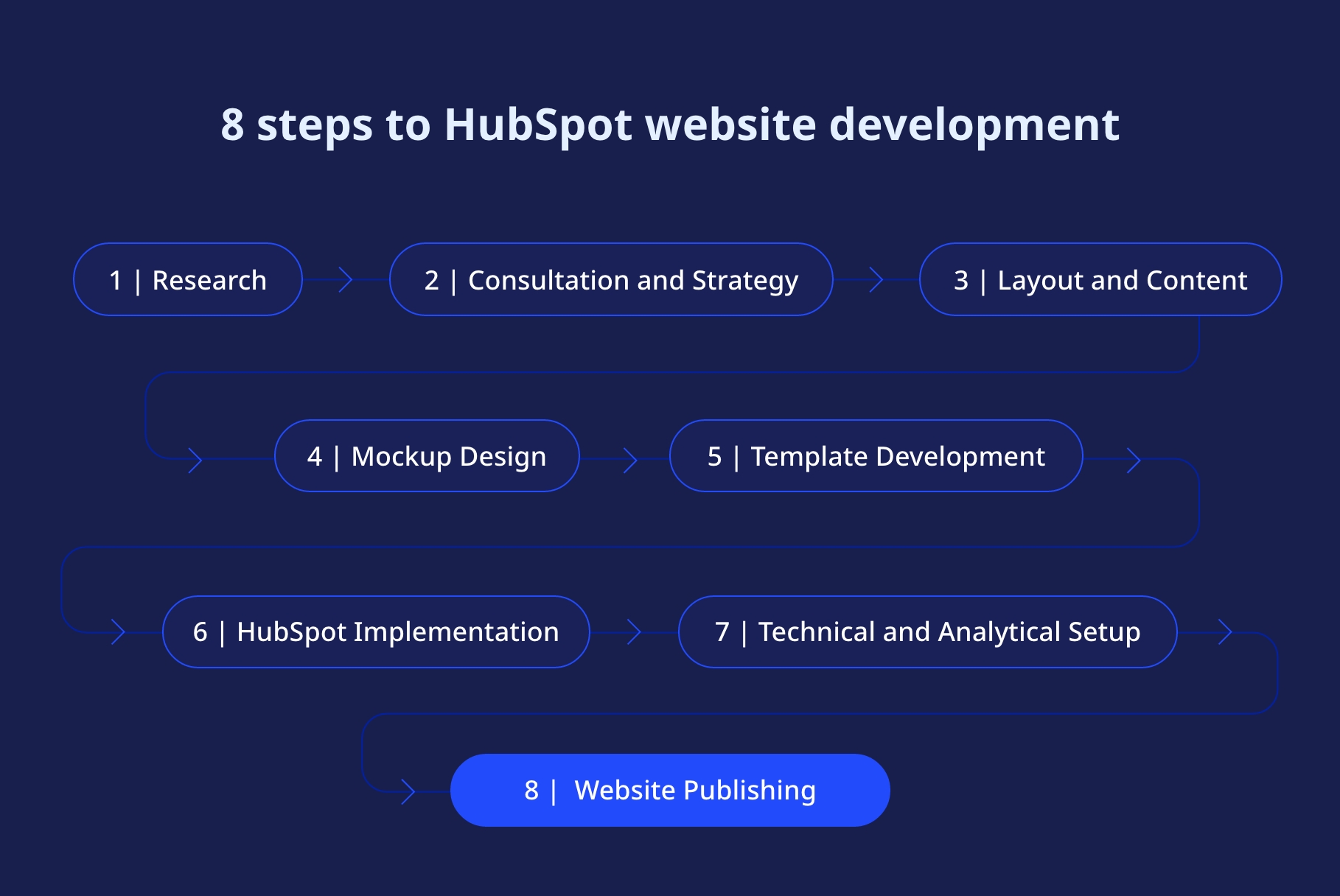
And it also requires a dedicated approach to turn a design concept and marketing copy into a lead-generating website. An approach that involves crucial steps followed in a specific order to provide a successful outcome. What are they? Let me break it down for you.

*Preface to HubSpot website development
But before I get to the point, let me clarify that we will discuss HubSpot website development. Why? Is this the most optimal CMS solution? As official partners, we will always say yes, but not without a good reason. Building lead-generating websites in HubSpot involves many benefits you won’t find anywhere else.
OK, now that I've said it, let's get to the point.
1. Research
This is where the fun begins. Conducting thorough research is essential to set the project's main goals and get the team's creative juices flowing.
To kick off that stage, the Project Manager gathers information about your products and services, target audience, desired results, and the available insights and content that may help build your website.
Once the necessary inputs are ready, the designers start collecting visual inspiration, such as layouts, images, current trends, and useful functionalities. In the following steps, a comprehensive list of materials and sources will be crucial for the entire team.

2. Consultation and Strategy
Now that we have started understanding your perspective and have amazing inspirations up our sleeve, we are ready to get more people involved. With a Strategist, UX Designer, and Content Creator on board, we can work on the marketing strategy and basic website architecture.
Using your input, we put together a value proposition highlighting the benefits of products and services for your potential prospects. Then, to create a complete and competitive image of your business, we develop strategic brand messaging and identify detailed buyer personas considering their needs, problems, priorities, and behaviors.
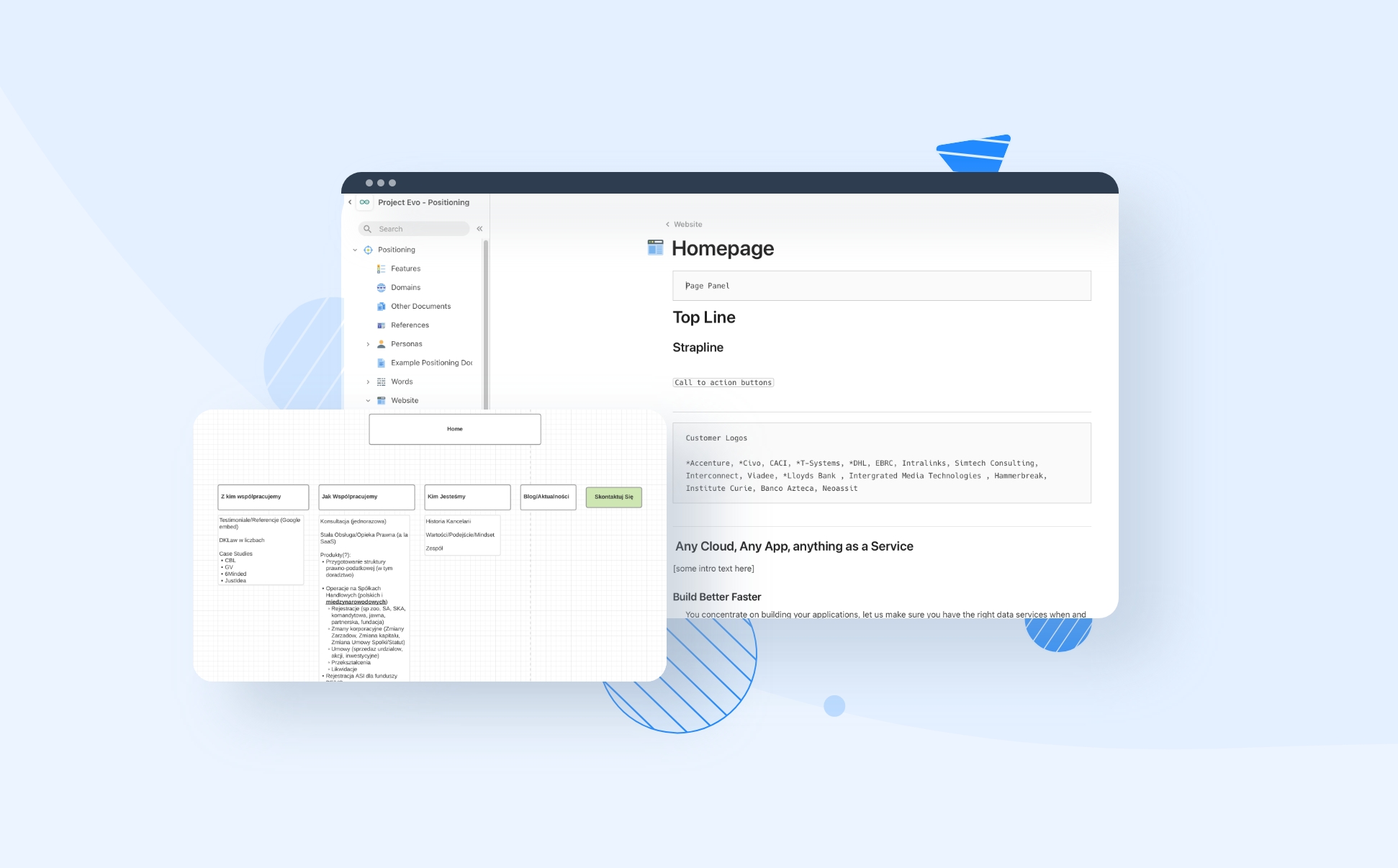
Before our designers start crafting mesmerizing visuals, we will provide you with a sitemap idea, which includes the planned pages and a short overview of the content. We use the Lucidchart application for our sitemaps for several reasons – it’s intuitive, offers shared working space, and simplifies client feedback.

3. Layout and Content
Looks aren't everything, but they prove to be quite impactful when it comes to lead-generating website development. So much so that an impressive 75% of customers base a company’s credibility on website design. Of course, that means your user experience has to be top-notch to win your customers’ trust.
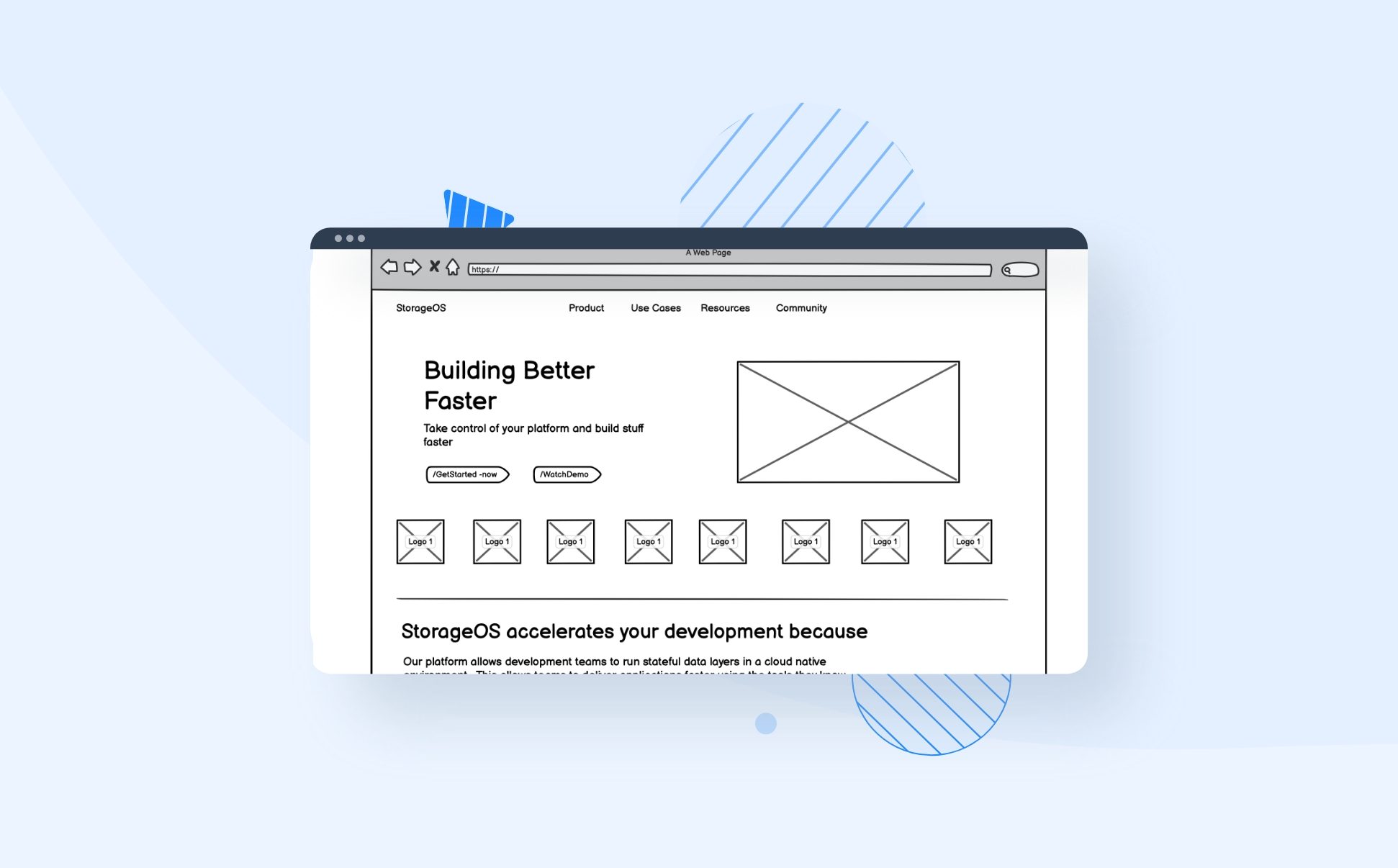
To make it so, our UX designers create low-fidelity wireframes for each page using the UXPin tool. The outcome is not final; initial blueprints are meant to give you a general feeling of the HubSpot website and its usability, impacting future visitors’ experience.
At this point, our Content Writers join in to propose customer-oriented copy centered around brand messaging and buyer personas to help your website increase brand awareness, build authority, and generate leads.

4. Mockup Design
Once our wireframes and copy get a green light from the client, our UI designer is ready to work on the mockups. We can showcase our artistic side and get creative with shapes, textures, and fonts, keeping the latest design trends in mind.
Using tools like Adobe XD, Figma, and Invision, we turn rough layouts into polished designs with your brand colors, typography, illustrations, photographs, and other visual details. However, these mockups still need a bit of optimization regarding responsiveness and interaction. Once the client approves, they go straight to our developers, who bring them to life.

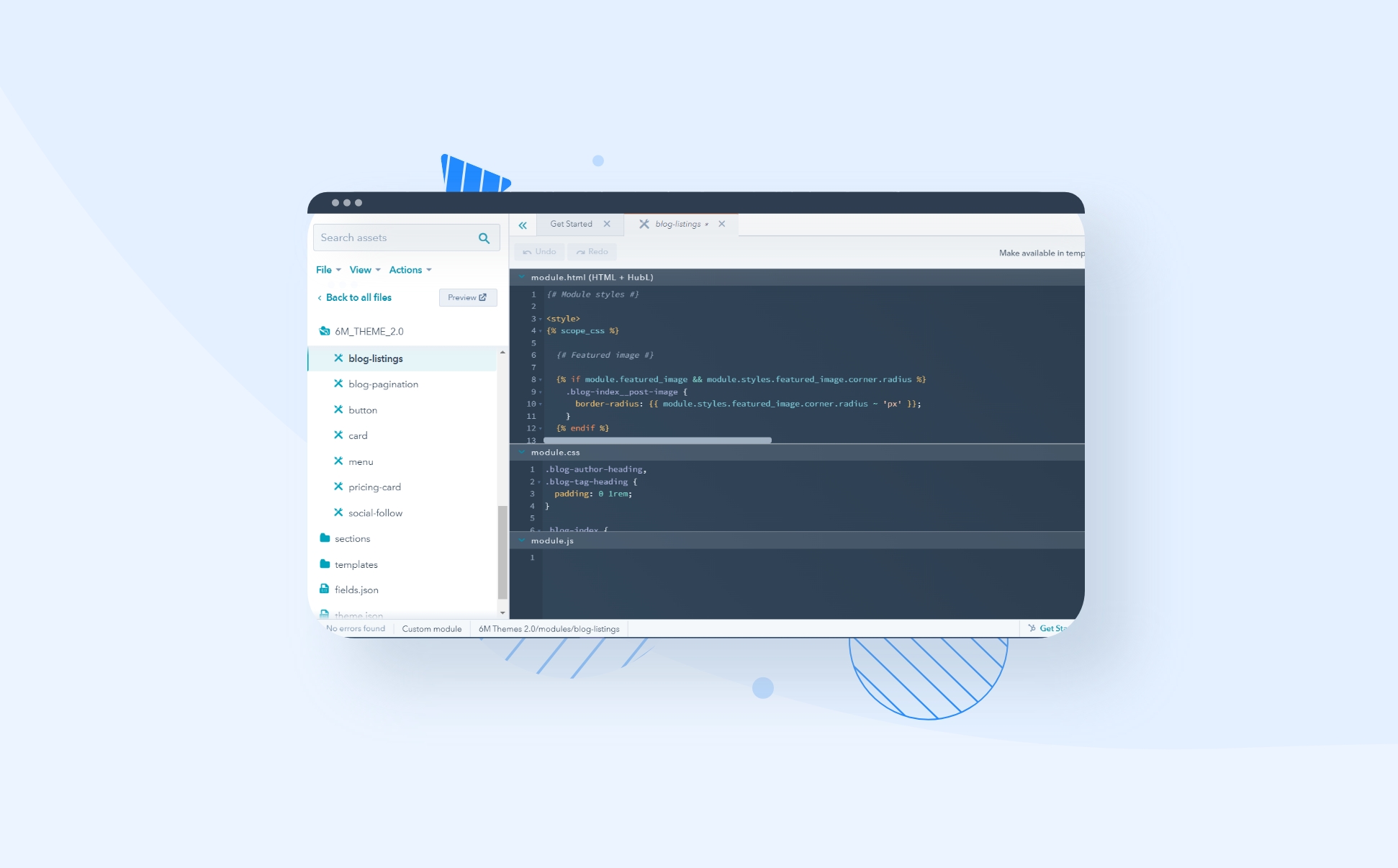
5. HubSpot Template Development
The design part is done. Next, our HubSpot websites developers set up all modules and pages and create custom templates that are easy to edit by non-technical persons (think who usually updates your website; chances are it’s someone from the sales or marketing team, or you may even do it on your own).
Fortunately, we take care of all necessary configurations and setups backstage, so you can edit and add new content independently and stress-free.

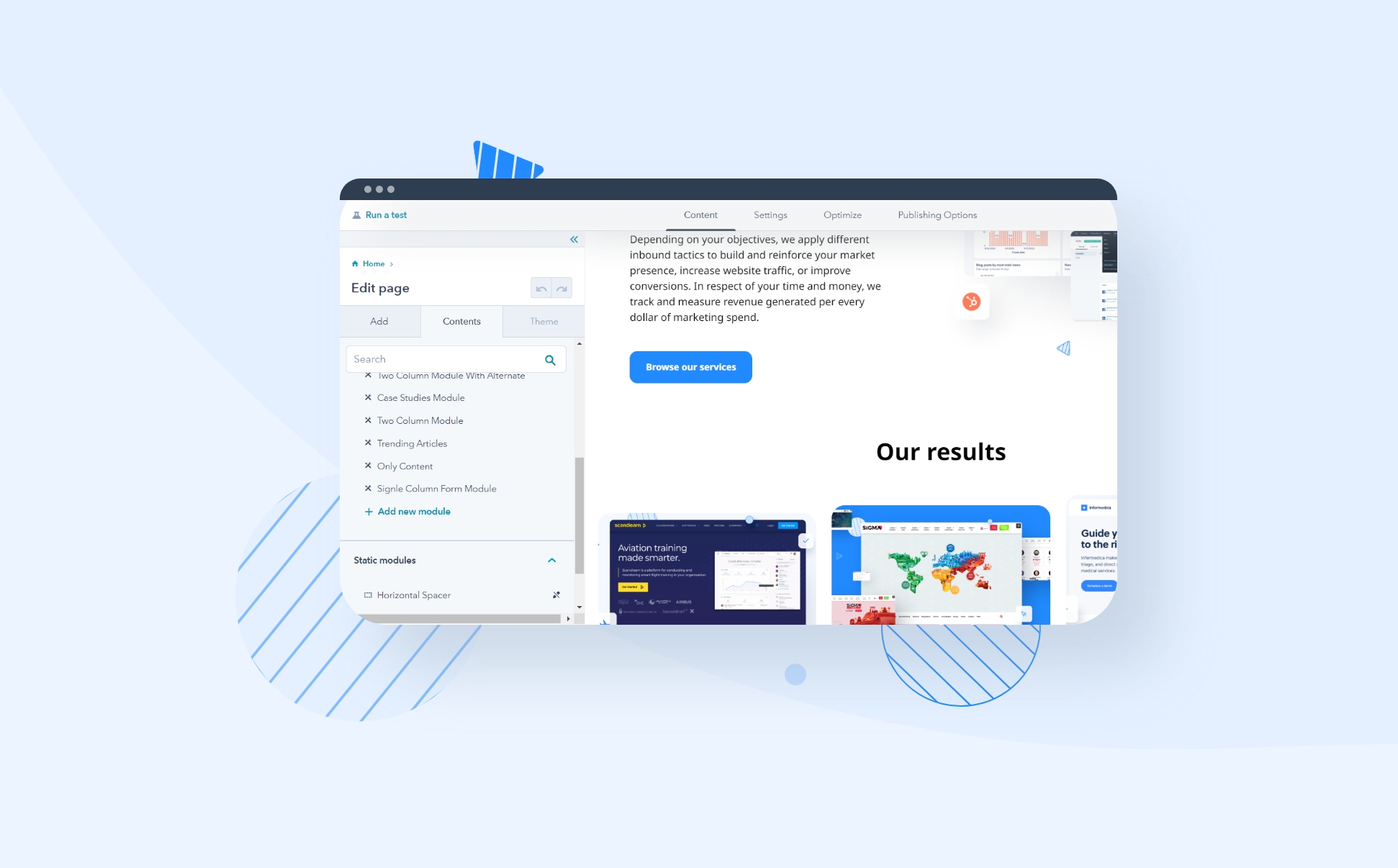
6. HubSpot Implementation
Our project is closer to the finishing line than ever. Once all templates and layouts are sorted in HubSpot, developers can fill them with content and visuals. At this stage, they can also move the existing web pages from another Content Management System (CMS) onto HubSpot.
NOTE: Your team can take over here and implement the website on pre-made HubSpot layout elements independently; we will provide it with guidelines to streamline the process and remove any friction.

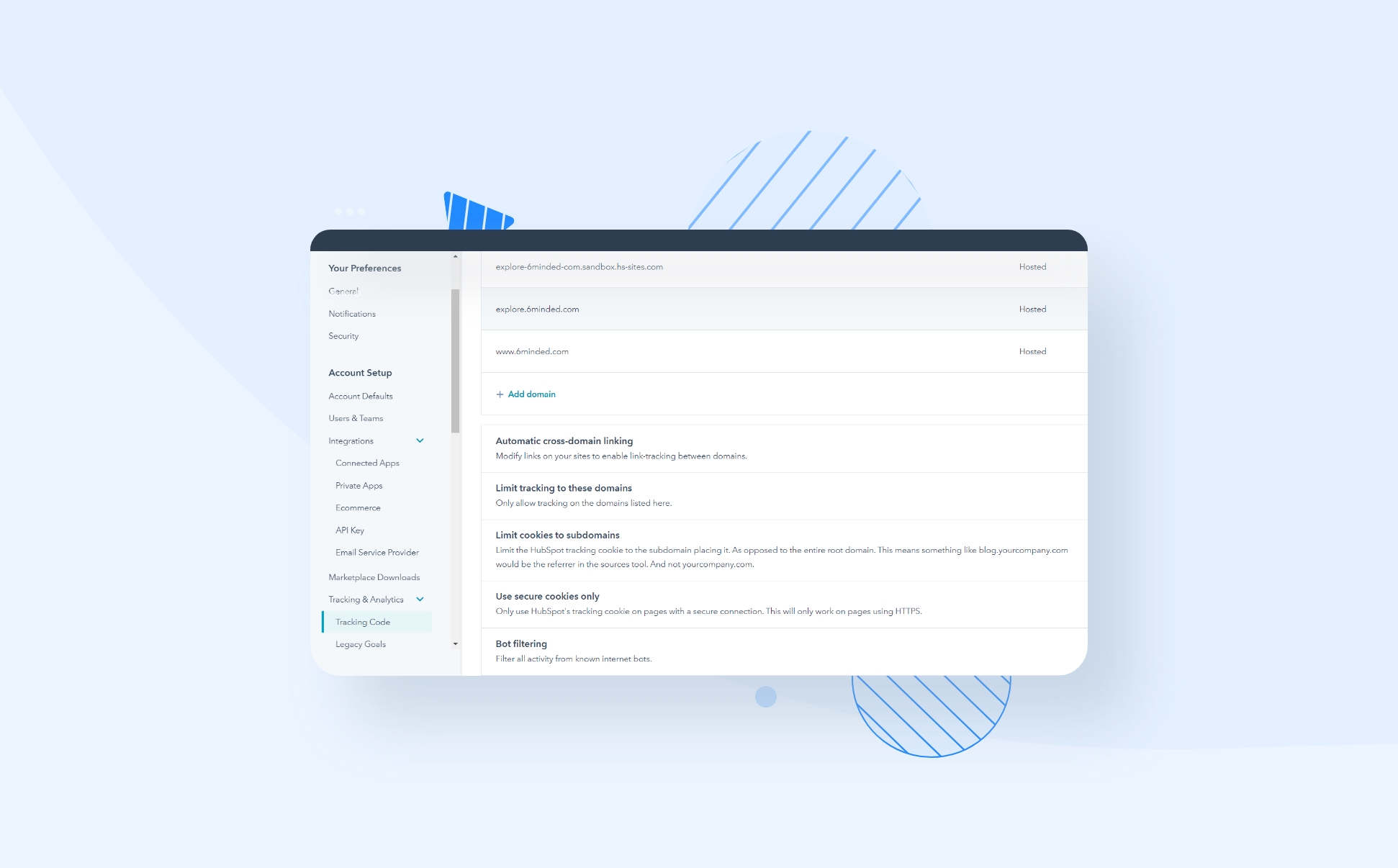
7. Technical and Analytical Setup
By now, you are happy with our work (we hope so!), and the lead-generating website is almost complete; it only needs a few finishing touches. For example, before publishing it, the Project Manager will ensure all URLs, images, buttons, events, and other vital elements work as intended.
At this point, we will set up e-mail notifications aligned with specific visitor actions like filling out forms. We will also install traffic analytics tools to enable website traffic tracking and gathering data about your leads’ behavior.

8. Website Publishing
Nothing is left to do now but to go live and show your brand-new website to the world! But our job is not done yet. After publishing the website, we regularly check on our clients to respond to their inquiries and resolve any issues they might need our help with. Of course, we will do that for you, too!

HubSpot website development: our effort, your results
How did you like this week’s “How It’s Made” episode? Following the manufacturing process, we build HubSpot websites from scratch, taking them from early ideas to finished products.
The goal is to provide you with an organized and smoothly working website that attracts potential customers with a well-thought visual design and informative content. In addition, we make sure our design and marketing experience translate into your positive brand image, need-fulfilling UX, and real lead engagement.
Our award-winning HubSpot website for Consafe Logistics is a perfect example, bringing 60% more leads than the older website and generating impressive conversions.
See for yourself what a smart website design can do, and get in touch with us to tap better sales results through your digital presence!



 September 2023
September 2023
